Alkalmazások ikonja a TouchWiz főképernyőn
A Samsung TouchWiz felületének egyik nagy hiányossága az, hogy nem tehetjük ki a főképernyőnkre az alkalmazásaink ikonjait. A következő leírással ha nem is könnyen és gyorsan, de viszonylag egyszerűen csinálhatunk saját widget ikonokat.
Az alábbiakban kétféle widget készítését írom le. Az első, ahol egy widget 4 ikont tartalmaz, a másik, ahol egy widget egy önálló ikon.
4 ikonos "tálca":
- Töltsd le a következő fájlt: Link
- Miután letöltötted, csomagold ki a fájlt.
(A következő mappákat és fájlokat fogod megkapni kicsomagolás után:
images, js, icon.png, index.html, config.xml)
- Készítsd el a saját ikonjaidat a widgethez! Az ikonoknak legalább 63x63 pixel méretűeknek kell lenni!
A szebb hatás kedvéért használj átlátszó hátteret!
Mituán elkészítetted, másold be az images mappába!
(A nem szükséges, alap ikonokat eltávolíthatod!)
Ha szeretnél, az icon.png képet is egyedire cserélheted. Ez a kép jelenik meg a widget oldalsávjában. Mérete legyen 80x80 pixel, ha lehet átlátszó háttérrel!
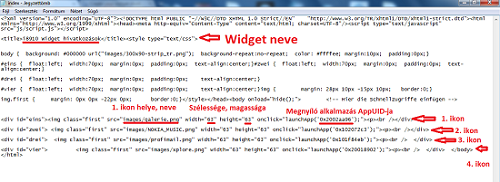
- Nyitsd meg a index.html fájlt Jegyzettömbbel, hogy tudd szerkeszteni.
Itt szabhatod testre a widgetet az images mappába mentett ikonokhoz.
A következő képen bejelöltem, hol, és mit kell átírnod benne, hogy személyre szabd.
- Az kívánt alkalmazás AppUID-jét megtalálod a AppUIDList program segítségével, vagy Hyperx 1.7-es firmwaren a FileBrowser segítségével:
(Options--->Tools--->Add all apps to a text file. Az elkészült .txt fájlba találod a telefonon lévő összes alkalmazás AppUID-jét.)
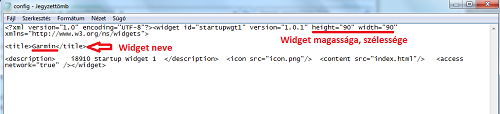
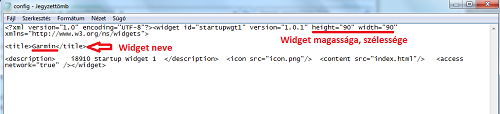
- Ezután nyissuk meg Jegyzettömbbel a config.xml fájlt, és írjuk át a widget nevét egy általnuk választottra!
- Elvileg mostmár csak össze kell állítani a widgetet. Jelöljük ki a következő mappákat és fájlokat, és csomagoljuk be őket egy .zip fájlba:
images, js, icon.png, index.html, config.xml
- Az elkészült fájl kiterjesztését írjuk át .wgt-re, és másoljuk fel a fájlt a tekefonunkra.
- Fájlkezelőben nyissuk meg a fájlt, és miután feltelepítettük, indítsuk újra a telefont.
- Újraindítás után az oldalsáv legaljáról ki tudjuk húzni az elkészült widgetünket.
 |
 |
Önálló ikon widget: -----FRISSÍTVE-----
Csináltam egy Garmin widgetet külön kérésre, ez lesz a tesztpéldányunk, amit át fogunk alakítani.
- Töltsd le a következő fájlt: link
- Csomagold ki a fájlt!
- A kicsomagolt images mappába helyezd a kívánt alkalmazás ikonját!
Legalább 63x63 pixel legyen, és a szebb végeredmény kedvéért átlátszó hátterű!
Ha 90x90 pixelnél nagyobb widgetet szeretnél, a következőket csináld:
Az images mappában lévő háttér300x90 fájlt méretezd át megfelelő méretre!
(Azt javaslom, hogy legalább akkora legyen a háttér is, mint a widget képe...)
- A kicsomagolt főkönyvtárban található icon.png fájlt is egyedire cserélheted.
Ez fog megjelenni az oldalsávban.
Ennek a mérete 80x80 pixel legyen!
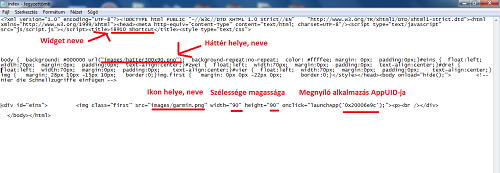
- Nyitsd meg Jegyzettömbbel az index.html fájlt, és a következő kép segítségével alakítsd a Te saját programodhoz!
(Az alkalmazások AppUID-jának keresési módját a "tálcás" veziónál részleteztem!)
- Ezután nyissuk meg Jegyzettömbbel a config.xml fájlt, és írjuk át a widget nevét egy általunk választottra!
Ha az alkalmazás képe nagyobb, mint 90x90 pixel, akkor módosítsd a widget magasságát és szélességét is a kép alapján:
- Ezután csomagoljuk be a következő fájlokat és mappákat egy .zip fájlba:
images, js, icon.png, index.html, config.xml
- Az elkészült .zip fájl kiterjesztését írjuk át .wgt-re, majd másoljuk fel a telefonra!
- Fájlkezelőben nyissuk meg a fájlt, és miután feltelepítettük, indítsuk újra a telefont.
 |
 |
Az újraindítás után kihúzhatjuk a widgetünket az oldalsáv legaljáról!
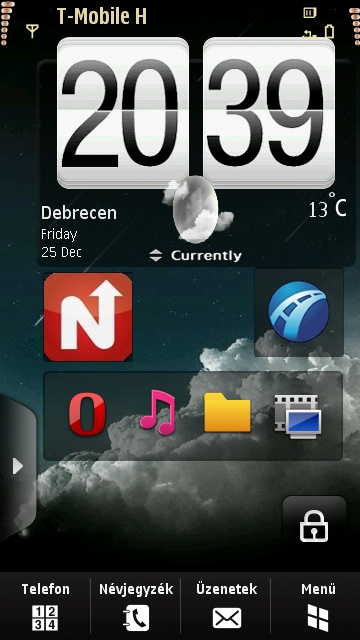
Következzen egy képernyőkép a telefonom főképernyőjéről:
 |